Html5 canvas Frameworkler ve fabricjs dersi.
Html5 canvas javascript frameworkler.
Html5 canvas ile şekil çizme, maskeleme, koordinatlar vs. gibi yazıları daha önce yazmıştım. Daha da ilerisine gidip sürükle bırak uygulamalar, animasyonlar, oyunlar yapmak istiyorsanız html5 canvas-js üçlüsü sizi biraz zorlayabilir. Bu etapta işinizi kolaylaştırmak için yazılmış hazır frameworkler var. Kineticjs, fabricjs, paperjs, createjs bunlardan bazıları. Kineticjsi daha önce uygulamalarımda kullandım ama şu an kineticjse destek veren yapı her neyse desteğini kesmiş durumda. Createjs ve paperjs de gayet kullanışlı ve güzel frameworkler. Sitelerine girip örneklerine bakabilirsiniz. Adobe Flash CC ile artık html5 canvas animasyonları/uygulamaları da yapılabilmekte. O da arkaplanda createjs frameworkünü kullanıyor.
Fabric jsde sürükle bırak, boyutlandır, çoğalt, animasyon oluştur gibi kolay yapılar var. Bu sebeple şimdilik biraz fabricjse değineceğim.
Fabricjs ile ilgili örneklere ve tutoriallere kendi sitelerinden erişebilirsiniz. fabricjs.com

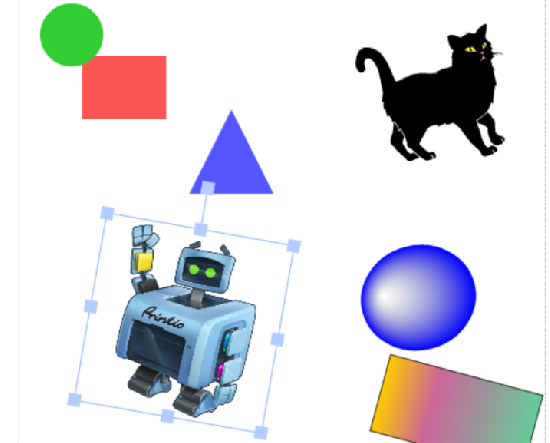
Sitelerinin ana sayfasında canvas içerisine eklenen nesneler var. Sürükleyebilir, boyutlandırabilir, çevirebilirsiniz. Ayrıca animasyon, gruplandırma, maskeleme gibi örnekler de var. Aslında fabricjs kullanılarak photoshop benzeri uygulamalar hazırlamak bile mümkün.
Fabricjs ile hazırlanmış örnek sitelerden bazıları
tişörtü kendiniz tasarlayıp sipariş verebiliyorsunuz. Metin ekle/resim ekle boyutlandır vs. gibi seçenekler var.

Başka bir demo
Alttaki linkte de resim ekleyip bıyık, sakal ekleyebileceğiniz bir site mevcut.
Fabricjs ile yapılmış bir tetris oyunu
http://end3r.com/games/fabrictetris/
html5 fabricjs kullanılarak yapılan bir uygulama. Android hybrid uygulama.
https://play.google.com/store/apps/details?id=com.designapp.designapp
sitesi de üstte.
Fabricjs kullanımı ders 1
fabricjs için aşağıdaki script dosyalarını ekleyebiliriz.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.js"></script> <script type="text/javascript" src="http://fabricjs.com/lib/fabric.js"></script>
Fabricjs ile bir canvasa bir dikdörtgen çizelim. script dosyalarımızı ekleyip, bodu tagi içerisine eklediğimiz <canvas id=”canvasarif”></canvas> canvas etiketine dikdörtgen çizimi için ekleyeceğimiz javascript kodları aşağıdadır.
// canvasımızı tanımlıyoruz.
var canvas = new fabric.Canvas('canvasarif');
// dörtgen nesnesi üretiyoruz.
var rect = new fabric.Rect({
left: 100,
top: 100,
fill: 'red',
width: 20,
height: 20
});
// dörtgeniimizi canvasımıza ekliyoruz.
canvas.add(rect);
Dörtgenimizi çizdikten sonra dörtgeni kod ile çevirmek istiyoruz diyelim. Sadece bir özellik ve değer eklemek yeterli.
var rect = new fabric.Rect({
left: 100,
top: 100,
fill: 'red',
width: 20,
height: 20,
angle:45
});
Dörtgen gibi birçok nesneyi ekleyebiliriz. Ekleyebileceğimiz nesneler;
canvasa resim ekleme örneği
// canvasımızı tanımlıyoruz.
var canvas = new fabric.Canvas('canvasarif');
fabric.Image.fromURL('http://www.petstreet.co.uk/Images/3099/AnimatedPug.gif', function(img) {
img.top=50;
img.left=50;
canvas.add(img);
});
Yazı ekleme
// canvasımızı tanımlıyoruz.
var canvas = new fabric.Canvas('canvasarif');
var text = new fabric.Text('hello world', { left: 100, top: 100 });
canvas.add(text);
nesneyi boyutlandırma, taşıma, çevirme
Nesneleri eklediğinizde boyutlandırmaya taşımaya çevirmeye izin vermektedir. Bunları da hascontrols, selectable, hasborder gibi özellikleri ile kontrol edebilirsiniz. Aşağıdaki linkteki örnekte dörtgeni taşıyıp boyutlandırabileceğinizi göreceksiniz. liveweavede sorun yaşadığım için codepende yaptım.
// canvasımızı tanımlıyoruz.
var canvas = new fabric.Canvas('canvasarif');
var rect = new fabric.Rect({
left: 100,
top: 100,
fill: 'red',
width: 20,
height: 20,
hasControls:true
});
// "add" rectangle onto canvas
canvas.add(rect);